
前端学习笔记
前端开发的基础知识,包括HTML、CSS和JavaScript等技术。


计算机俗称电脑,是现代一种用于高速计算的电子计算机器,可以进行数值计算、逻辑计算,还
具有存储记忆功能。
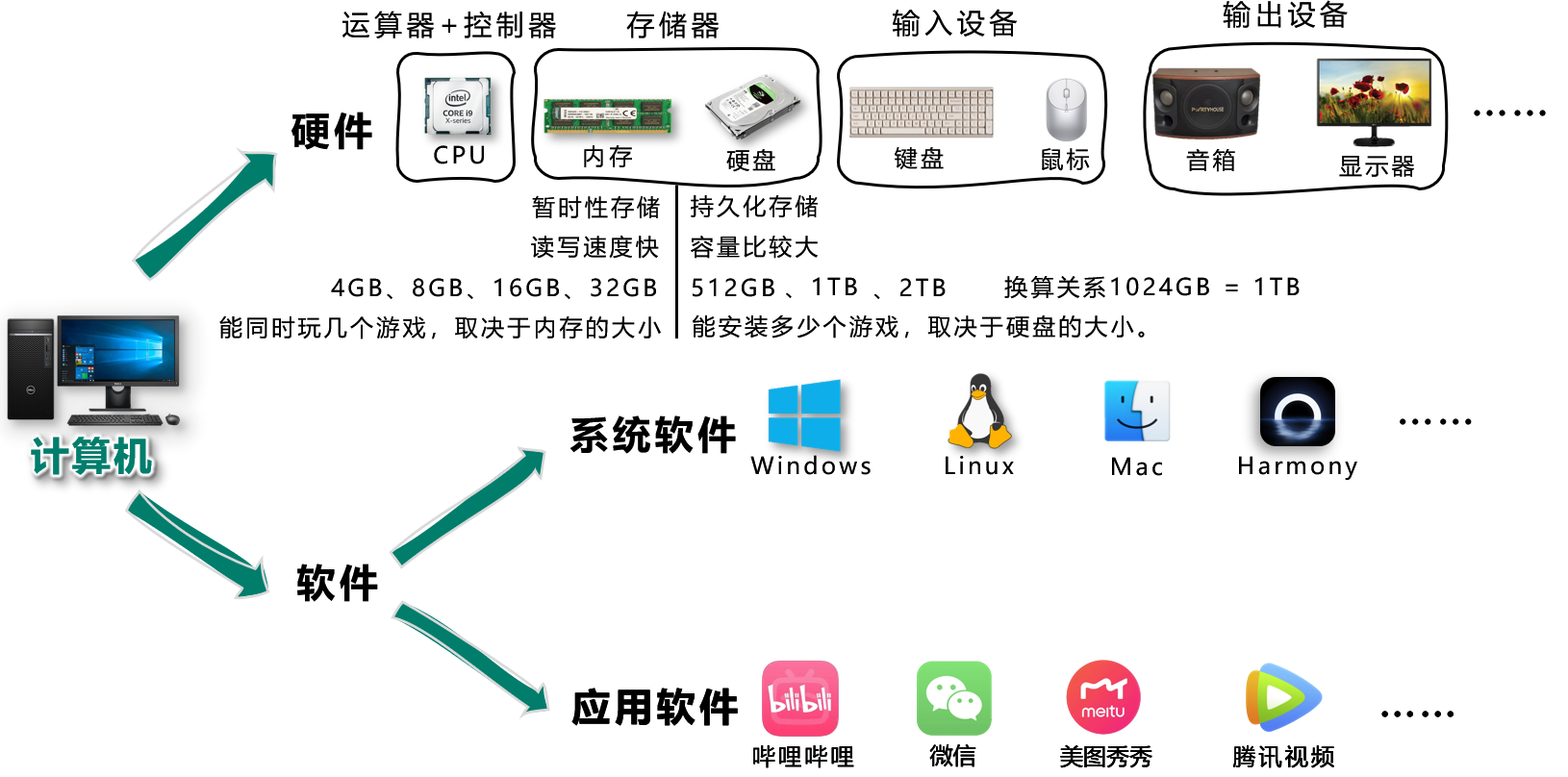
计算机由 硬件 + 软件 构成:
硬件:看得见摸得着的物理部件。
软件:可以指挥硬件工作的指令。
软件的分类:系统软件(必装)+应用软件(需求)。
系统软件:Windows、Linux、Android、Harmony 等。
应用软件:美图,抖音等。

上面提到的应用软件,又分为两大类:
名词解释:C :client(客户端)、B :browser(浏览器)、S :server(服务器) 为软件提供数据的设备。
前端工程师,主要负责编写 B/S架构中的网页(呈现界面、实现交互)。大前端时代,我们可以用前端的技术栈,做出一个C/S架构的应用、搭建一个服务器、微信小程序、客户端开发、数据可视化等。

网址:在浏览器中输入的地址。
网页:浏览器所呈现的每一个页面。
网站:多个网页构成了一个网站。
网页标准:结构(HTML)+表现(CSS)+行为(JavaScript)
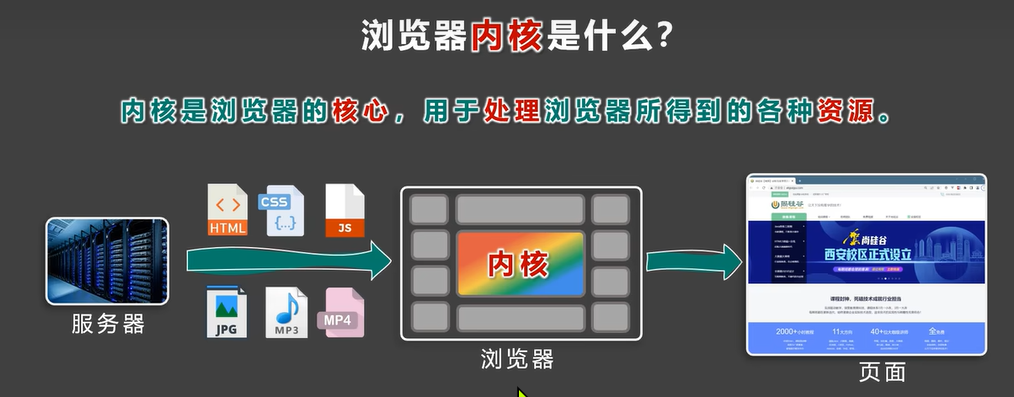
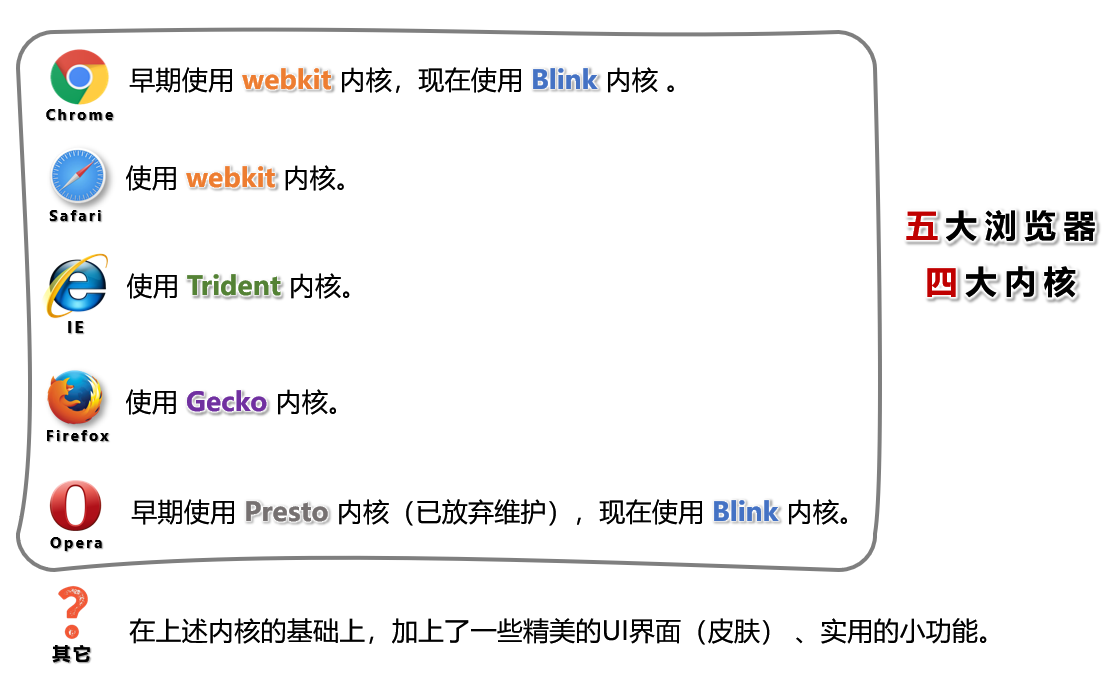
浏览器内核:内核是浏览器的核心,用于处理浏览器所得到的各种资源。