GiHub Pages 入门——官方文档
一、新建仓库
- 在 GitHub 任何页面的右上角,选择 ,然后单击“新建存储库”。
- 创建一个仓库,仓库名和 github 用户名保持一致:用户名.github.io。
二、配置 SSH 密钥
只有配置好密钥,才能通过 git 操作实现本地代码与 Github 代码库的同步。
- 进入最初新建的文件夹 D:/Hexo/blog
- 右键打开 Git Bash Here,输入命令后,回车三次
1
| ssh-keygen -t rsa -C "你的邮箱地址"
|
- 进入 C 盘 users/用户名文件夹/.ssh 文件夹,其中有 2 个文件夹:
- id_rsa 是这台电脑的私人密钥;
- id_rsa.pub 是公共密钥。
- 复制 id_rsa.pub 中的内容粘贴到 github 的 SSH 中
三、GitHub 新增 SSH
- 点击右上角 Github 信息 ➡️ 点击设置 ➡️ 左侧栏 SSH and GPG keys➡️ 新增 SSHkeys
- title 随便起个名字,将第二步复制的 rsa 密钥复制到这里
- 在 Git Bash Here 中输入命令,显示 successful 成功。
四、修改配置
- 打开 github 的同名仓库,点击 code➡️SSH➡️ 复制
- 将复制的链接加入本地_config.yml 文件中,参考如下:
1
2
3
4
5
6
7
8
9
| deploy:
type: git
branch: main
repo: git@github.com:***/***.github.io.git
message: Automatic deploy by Github Action:{{ now('YYYY-MM-DD HH:mm:ss') }}
|
五、更新提交
输入下面的命令,本地文件会自动更新提交到 github 上。
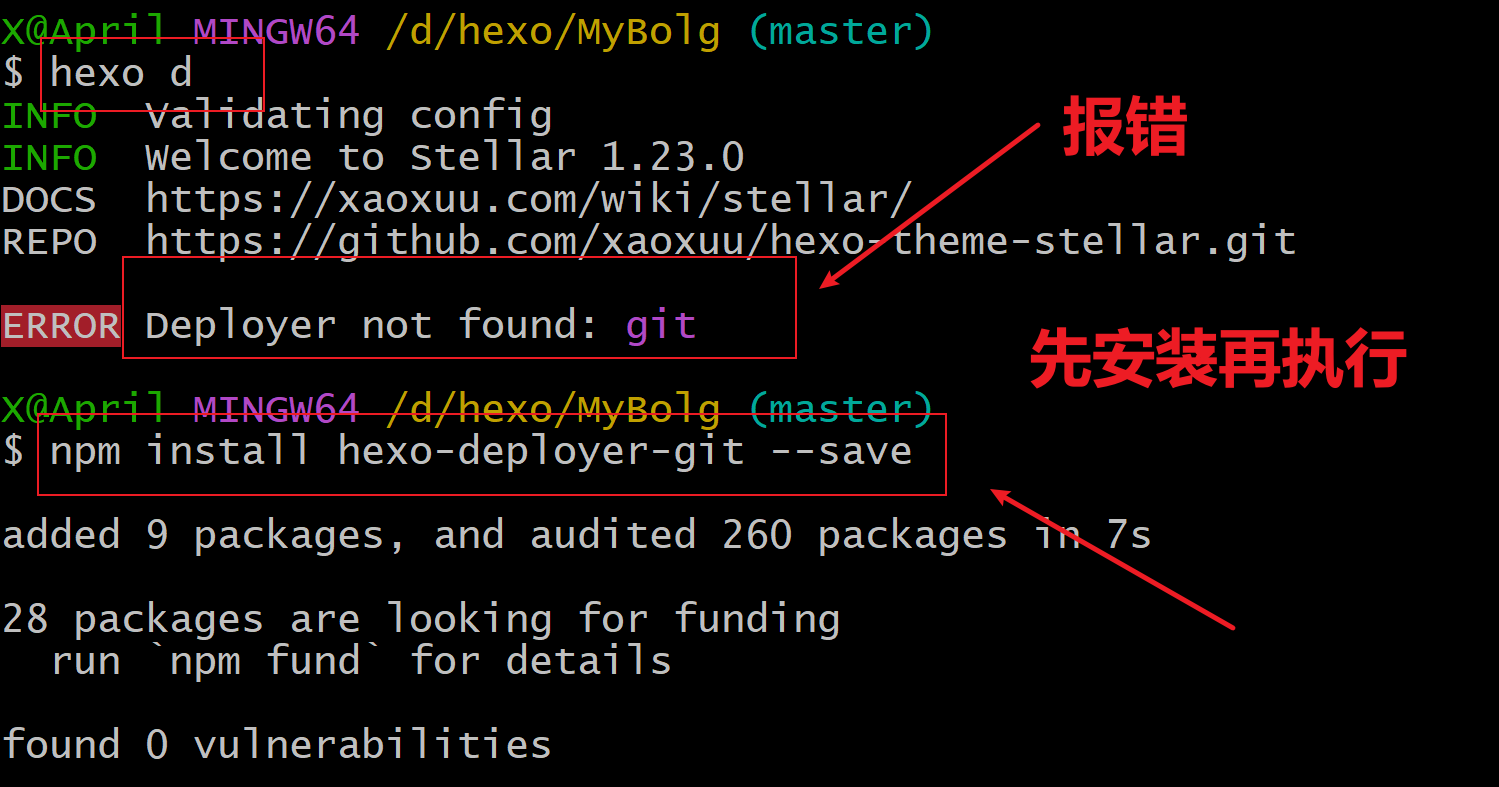
如果输入指令报错not found git,可以先下载安装插件。
1
| npm install hexo-deployer-git --save
|