记录 Stellar 主题下的 wiki 文档系统的侧边栏设置。(1.20 后的版本已不支持)
文档系统中有项目需要新增时,总共需要进行三个步骤:
➡️ 配置
source/_data/projects.yml.➡️ 在
source/wiki/目录下新建文件夹(名称随意),该目录下创建文章。➡️ 配置
index.md文件的头文件front-matter部分。
假设我们要创建一个名为“GPT 漫游”的新项目。
在这个项目中,我们将设置一个结构化的侧边栏,它将被分为四个主要部分:教程、工具、前线和其他。
这样的布局旨在为访问者提供清晰的导航,使他们可以轻松找到相关的文章和资源。


一. 配置 projects.yml
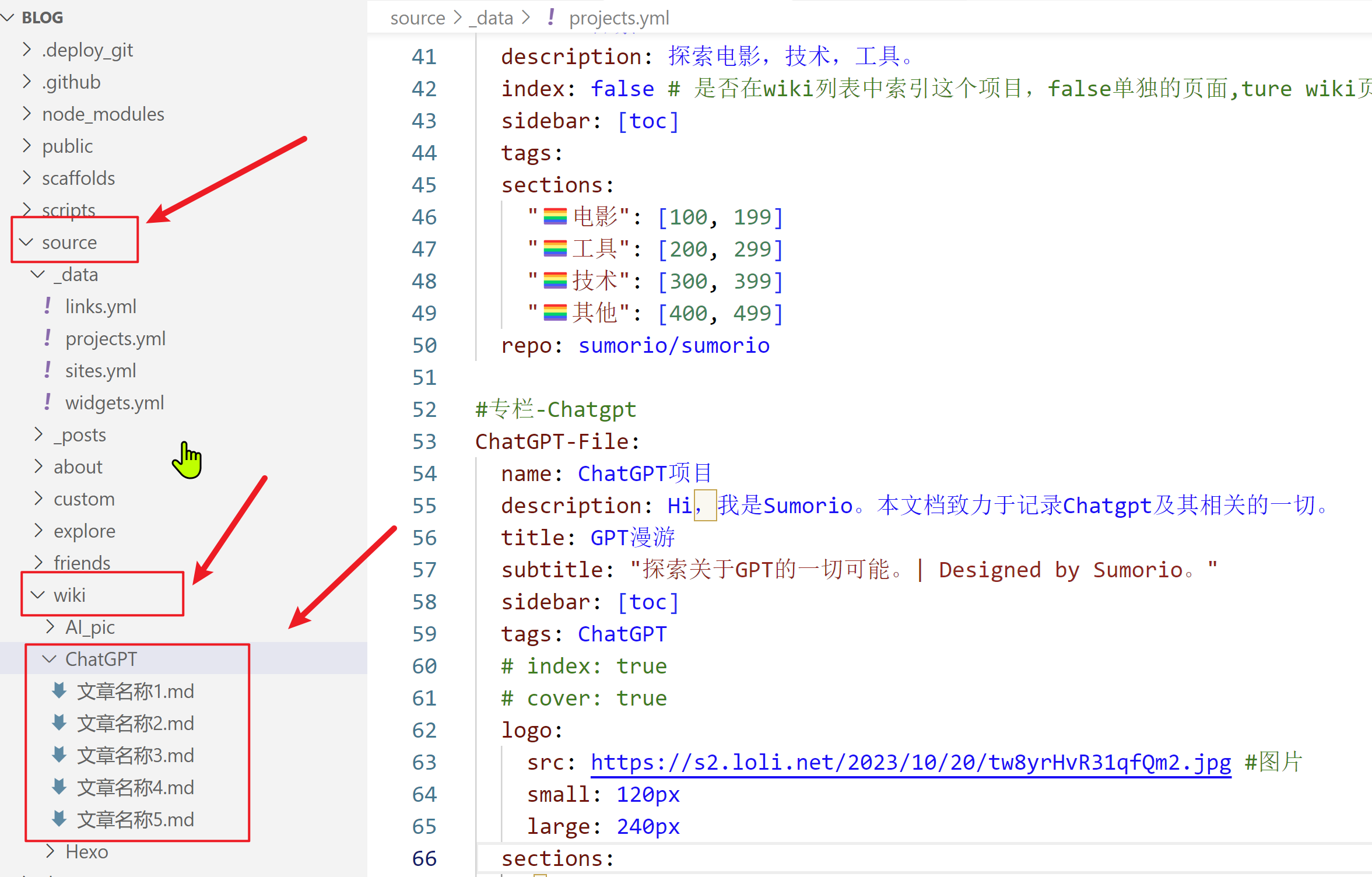
➡️ 配置source/_data/projects.yml。
➡️ ChatGPT-File 为本次项目的 ID,可以随意起名,但是保证唯一。
➡️ Sections 相当于文档分类器,这里可以自行设置区间|自行命名,这将影响前端的侧边栏文字展示和文章归属。
1 | #专栏-Chatgpt |
二. 新增文件
➡️ source/wiki/目录下新建文件夹 ChatGPT(名称随意),需要添加新文档时在该目录下创建文件。

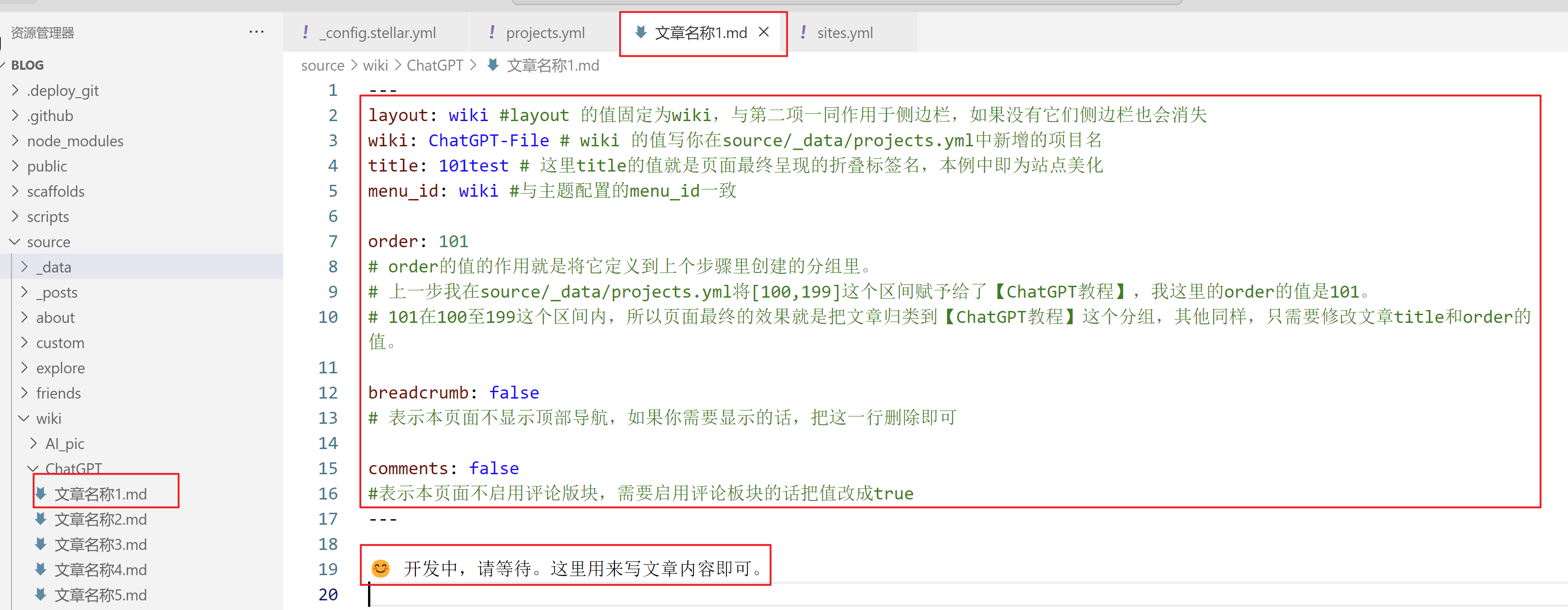
三. 配置 front-matter
这里以文档 101test 为例:
➡️ 配置index.md文件的头文件front-matter部分。
➡️ order 的值用来对文章归类,想让文章归属哪个分类就把 ID 设置成相应值。
➡️ wiki 的值为 projects.yml 中项目的唯一 ID。
➡️ menu 见下文。
1 | layout: wiki #layout 的值固定为wiki,与第二项一同作用于侧边栏,如果没有它们侧边栏也会消失 |

四. Menu_id
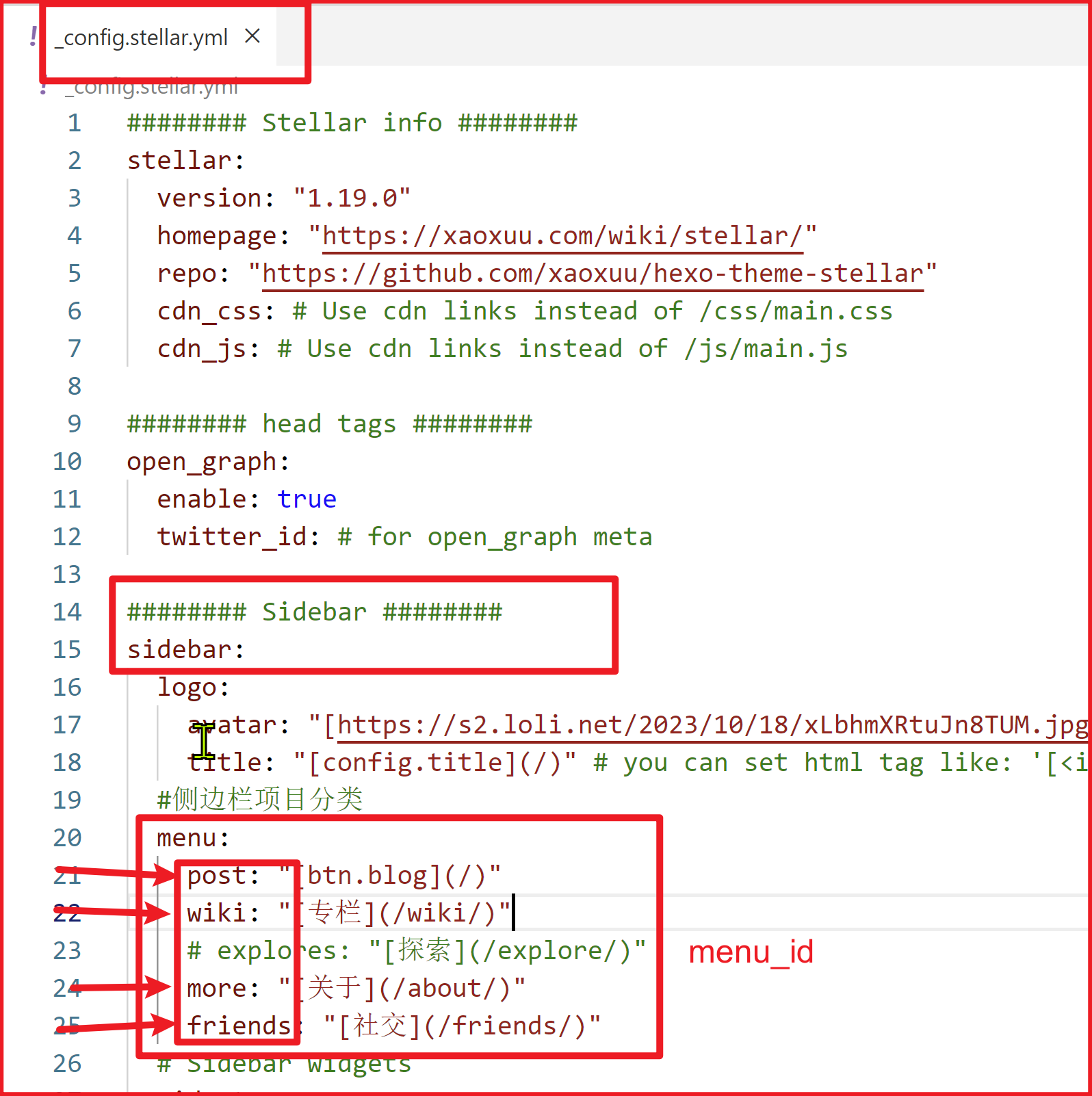
Menu_id 位于配置文件
_config.stellar.yml的Sidebar下的menu下,post,wiki,more,friends就是menu_id,在写文章时,我们需要在front_matter部分填写对应的menu_id.Stellar 同时具有博客和 Wiki 两个大模块,为了能够正确进行导航栏高亮,所以引入了
menu_id来进行区分,通常情况下,layout: post和layout: wiki两种布局模板可以自动为sidebar.menu.post和sidebar.menu.wiki的导航栏按钮高亮。自己创建的独立页面也可以在front-matter中指定menu_id来使某个按钮处于选中状态。